正文
苹果山茶花官网-苹果山茶花微信多开软件自助商城
ios微信多开山茶花软件,支持多开微信,激活码就是兑换码,支持商城提卡,一个兑换码可以下载一个,支持无限多开。
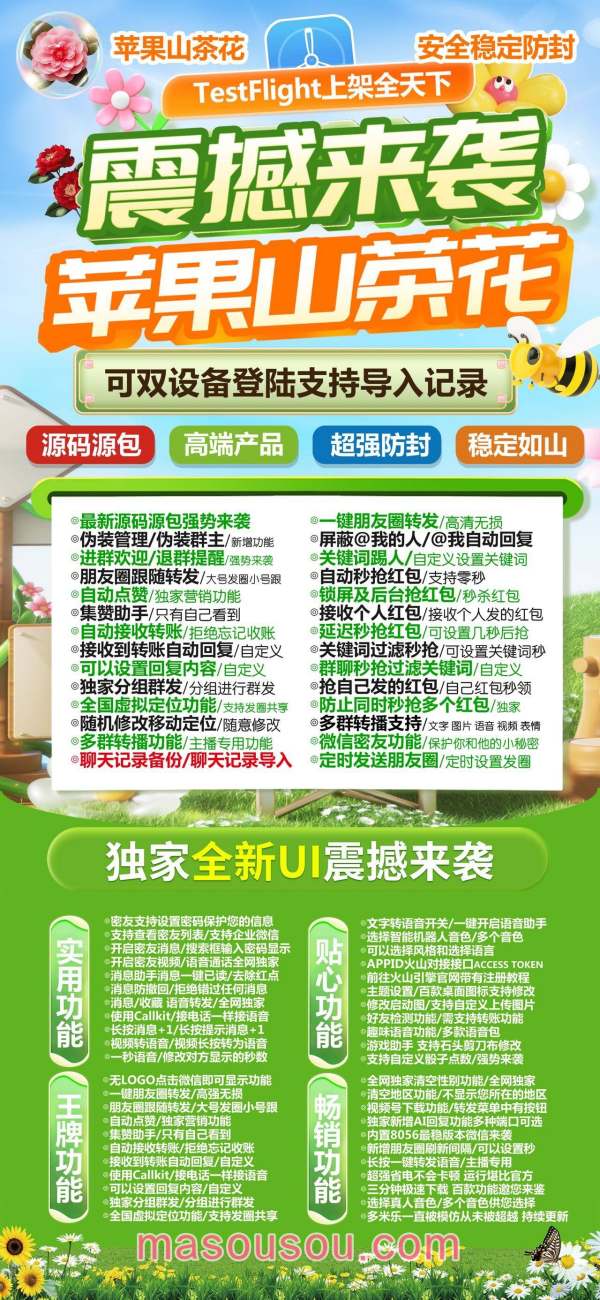
苹果TF山茶花(原包开发)
华丽登场|全新U界面
让你体验不一样的视觉盛宴
春暖花开的季节?只为你而来
?独家支持文字转语音
多款趣味语音娱乐
?独家自带Ai回复
你的人工智能助手
?独家支持iPad双设备登录
?独家自带聊天记录备份导入
?独家支持清空性别地区
?独家支持万群同步讲师讲课必备
?独家支持分批群发 消息防撤回
?内置百款实用趣味功能!欢迎品鉴
山茶花下载安装地址:https://schnew.site/

如有需求这里→在线购卡